How To Increase Website Speed: Time is money. You must have heard that saying many times, right?
Well, that adage also applies in the realm of online business. The faster your website loads, the more people will be happy to buy at your place.
Do not believe? This article will help you understand the reasons why speeding up website loading has a huge impact on business performance.
![How To Increase Website Speed [10+ Best Strategies] How To Increase Website Speed [10+ Best Strategies]](https://techmaina.com/wp-content/uploads/2021/03/How-To-Increase-Website-Speed-10-Best-Strategies.jpg)
In addition, you will also learn about the causes of slow websites, how to test speed, and how to improve.
To understand all this, let’s first find out how website speed is measured. Happy reading!
Table of Contents
What is Website Speed?
Website speed is the time it takes for a website page to finish loading in a web browser. At least this page is what website visitors see.
However, loading websites actually don’t just happen on your device. When you access a website page, there are three processes that occur, namely:
- The process of sending website page files accessed from the server to a web browser.
- The web browser process responds to sending files.
- The process of processing and loading website pages in a web browser.
Of the three processes, what is used as a benchmark for website speed is when the page is loaded in the browser. Therefore, it is this speed that you should pay attention to.
Then, how fast should your website be? Research conducted by SEO expert Geoff Kenyon, states that:
- If it loads in 5 seconds, your website is 25 percent faster than any other website.
- If it loads in 2.9 seconds, your website is faster than 50 percent of other websites.
- If it loads in 1.7 seconds, your website is faster than 75 percent of other websites.
- If it loads in 0.8 seconds, your website is faster than 94 percent of other websites.
So, a loading speed of five seconds is actually enough to indicate that your website is fast. However, how fast does it take if the website is used for business?
How Does Website Speed Affect Business?
To find out the minimum speed limit required for a business website, you need to understand how website speed affects your business.
According to Google research, 53 percent of visitors will leave your website if it takes more than three seconds to load.
Not only that, another study says that every one-second delay in loading your website costs you seven percent in conversions. To be clearer about this impact, imagine the following example.
Let’s just say that your website makes 10,000,00 per day. If the loading speed of your website is reduced by just one second, every day you are already losing Rs.70,000!
This is just the impact of a slow website on conversions and income only. There are still other influences, such as:
- 79 percent of consumers are dissatisfied with their experience when accessing the website and don’t want to come back again.
- 49 percent of them have lost faith in your business.
- 44 percent of them shared their disappointment with others. The more you do not believe in the quality of your business, the more difficult it will be to market it.
On the other hand, a fast website will benefit your business. Do not believe? Shopzilla, a website marketplace from the United States, has benefited.
By speeding up website loading from seven to two seconds, Shopzilla gets 25 percent more page views. Not only that, it also increased income by 7-12 percent.
Not only can income increase because of a fast website. If you offer digital products, a fast website will certainly attract more people to download the product.
This is evidenced by Mozilla. After accelerating the loading of its website by 2.2 seconds, the Firefox browser is downloaded 60 million times more every year.
So, from some of these statistics, it can be concluded that the ideal website loading speed is under three seconds. The sooner the better if the website is for business purposes.
So, what makes a blog or website slow? Let’s discuss this in the next section!
Read Also:
5 Factors That Cause A Slow Website
There are many things that make a website slow. Among others are:
- Choosing a bad web hosting server
- Using a “heavy” theme
- Installed too many plugins
- Too many ads
- The database size is too large
In this section, we will discuss how much these things affect the loading speed of a website.
1. Choosing a Bad Web Hosting Server
The discussion about website speed cannot be separated from a web hosting server. The reason is, the server is one of the main factors determining how fast or slow a website is.
If the type of server your website uses has poor performance, the loading speed will not be optimal. Then, what type of server should you use?
Currently, Apache and NGINX are the two types of web hosting servers that are generally offered. However, you need to know that the popularity of both of them is starting to lose to the LiteSpeed server.
This change is due to the server speed that LiteSpeed offers. Research shows that the Litespeed server is 84 times faster than Apache and 12 times faster than NGINX.
In addition to the type of server, server location also affects performance. The further away the server is from the website visitor, the longer it will take to serve the website in that person’s browser.
So, it’s best if you use a server that is in the same country as the majority of website visitors.
2. Using a “Heavy” Theme
Many people want their website to look luxurious. That is websites with various visual elements that are considered attractive, including large headers, sliders, and widgets.
However, you need to avoid themes that offer these things for business websites. The more complex your website pages are, the longer they will load. Especially if visitors access it from a mobile browser and the connection is not that good.
Not to mention, not all of the visual elements can be displayed properly on various screen sizes. Visitors might even find the website in a messy condition and leave it.
This is the reason why you should choose a website theme that is simple in appearance but is still able to attract visitors.
3. Installing Too Many Plugins
Plugins make it easy for you to add features to your website. From simple ones like share buttons to social media to complex ones like page builders and purchase checkouts.
So, no matter how simple, plugins eat up the server bandwidth. Plus if the plugins you are using are not updated or compatible with the CMS version. This will further slow down website performance.
For the reasons above, you must install a plugin that is always updated. In addition, also take into account what plugins are really needed. Don’t let too many plugins be on your website.
4. Installing Too Many Ads
Advertising is indeed one of the additional income for many website owners. However, you shouldn’t place too many ads on the website.
Apart from the fact that not a few people are annoyed with advertisements on the website, too many marketing banners certainly slow downloading.
The reason is, every advertisement displayed on the website requires an HTTP request. If there are too many request processes that occur when visitors access a page, the server will be overwhelmed.
5. Database Size Too Large
As the name implies, a database is a place to store various website data, including:
- Username
- Password
- Posting
- Comment
- Post categories
- Plugin
Well, this data certainly builds up with the development of your website. Unfortunately, each database entry has a size. In other words, the website database will become very large over time.
For that, you must be diligent in checking the list of posts that have entered the trash or plugins that have been disabled. If so, delete posts or plugins as soon as possible to reduce the size of the database.
How to Check Website Speed and Read the Results
You don’t need to be afraid to spend money to check your website speed. Fortunately, today there are several quality free website speed check tools. Pingdom is one of them.
How to use this tool is very simple. On the main page of the Pingdom website, you will see two columns. In the left column, type your website URL.
Then, click the right-hand column to specify a speed test location. We recommend that you choose the closest location.
If so, click the Start Test button next to it to perform the test. The results of this test will appear in seconds, so you don’t have to wait long.
The Pingdom test results are also quite easy to understand for website owners who are not familiar with the technical aspects.
However, the results of this test are multi-pronged and can look confusing. Therefore, here you will be explained about these parts.
Before doing any test with Pingdom, you also need to keep in mind that this tool is not perfect. Test results are subject to change even if you do nothing to the website.
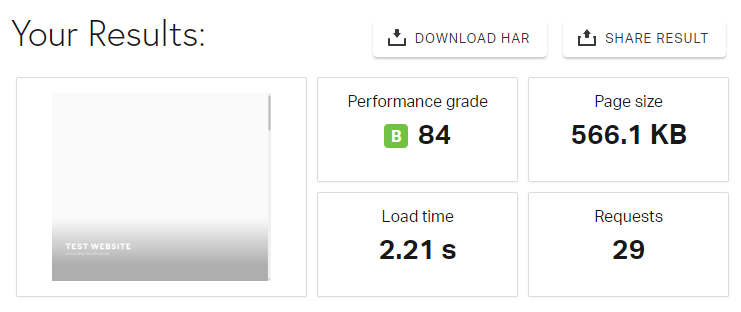
Summary
At the very top of the test results, you will find a summary. As you can see in the image above, the summary contains four data, namely:
- Performance grade – overall website performance score
- Page size – total website page size
- Load time – the speed of loading
- Requests – the number of HTTP requests required
Apart from that, you can also download the test results or share them with the two buttons above the data.
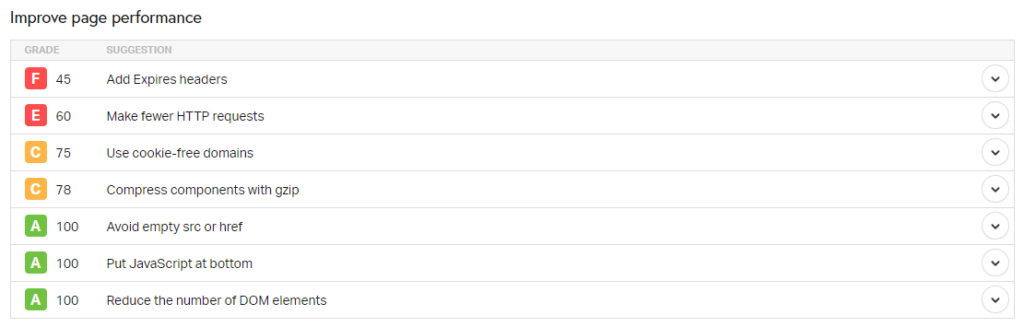
Improve Page Performance
This section displays the criteria needed for fast-loading websites. By looking at the score for each criterion, you will know what is needed so that website performance can be improved.
According to the example in the image above, for example, you need to reduce the number of HTTP requests and increase the expiration headers.
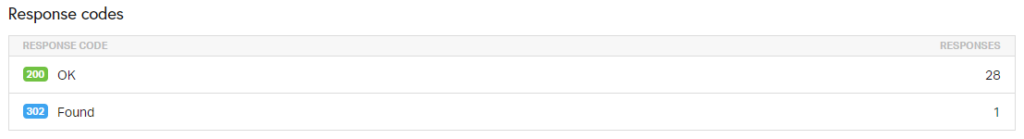
Response Codes
Response codes are HTTP status codes that are given by the web hosting server when the browser accesses the website. This code is used to show the status of the website.
Generally, this code will not be displayed by the browser to you other than when there is a problem with the website that you want to access. One of the most common examples is the 404 bad request.
Now, in the Pingdom test results section, you will see all the HTTP status codes for your website.
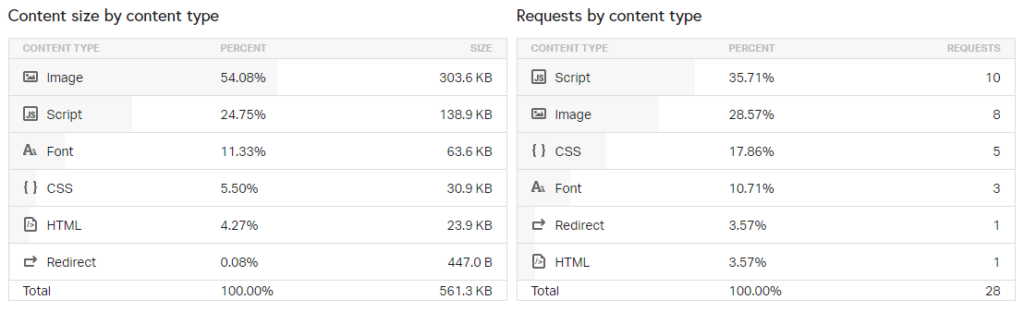
Content Size and Requests by Content-Type
In this section, you can see the size of each type of content on your website page. Not only that, the number of requests required is also shown.
So, you can find out what content is using too many server resources by looking at this section of the test results.
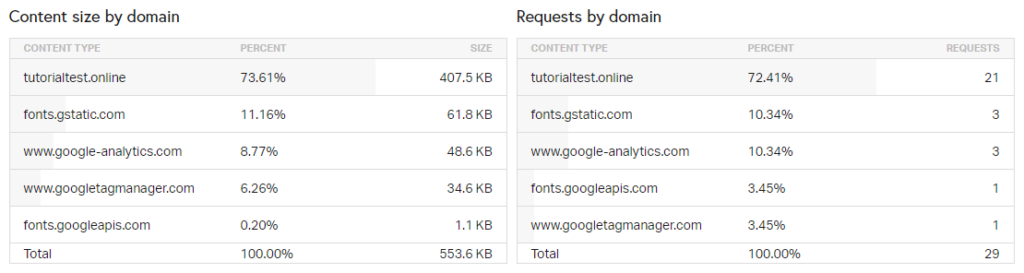
Content Size and Requests by Domain
Here you can see what external services the website uses, their size, and the number of requests each one requires.
External services are all services or tools that are integrated with your website. The example in the image above is Google Analytics. However, external services can also be in the form of advertising platforms, pop-up plugins, and content delivery networks (CDNs).
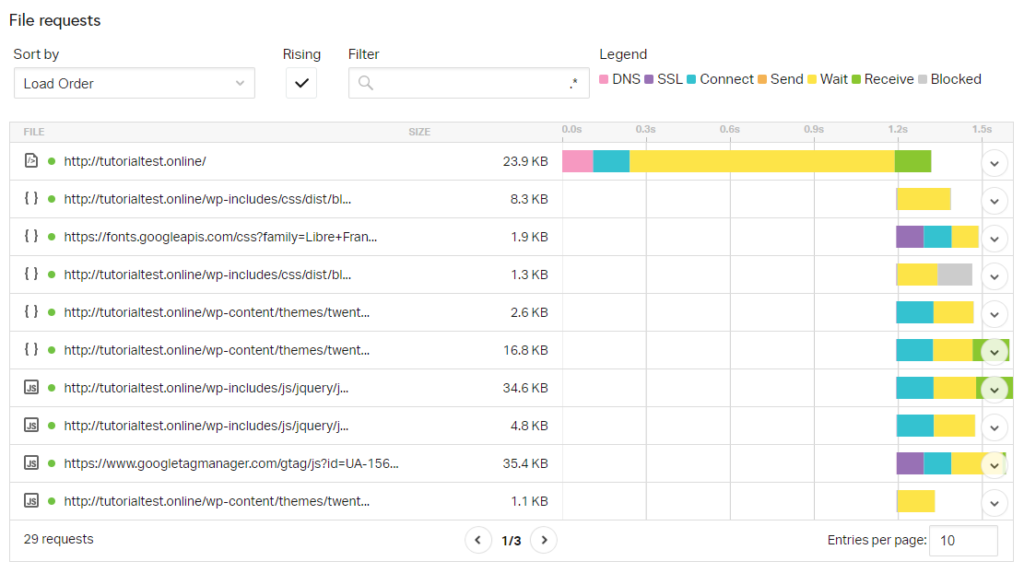
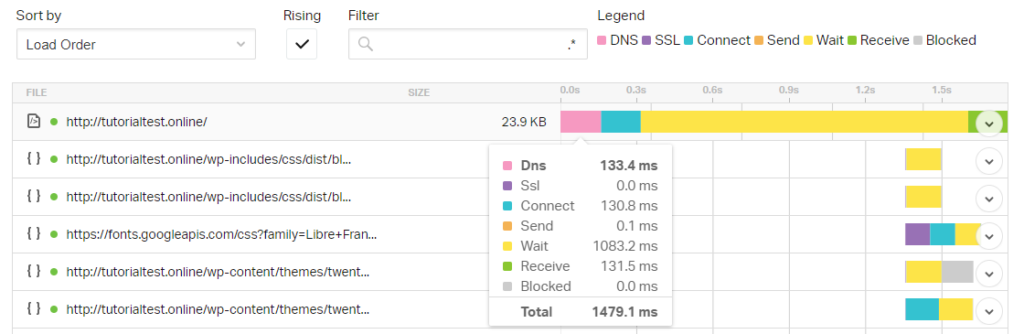
File Requests
This section is the most detailed of the Pingdom test results. Here not only displays the files requested by the browser when users access your website, but also the time it takes for various requests.
To make it easier, you can hover over the colored boxes that are to the right of the table. For example, as shown below.
This way, you can check the detailed duration of each process. Starting from the DNS request until it is accepted by the browser.
As mentioned earlier, Pingdom is one of the best free website speed test tools. However, you can still use other tools that are no less capable. Examples include Google PageSpeed Insights, GTMetrix, and Chrome DevTools.
Now, after knowing how to check website speed, what can you do to optimize it? Listen to the next section!
Read Also:
Best 9 Ways to Optimize Website Speed
Depending on the results of your website loading speed test, you may not need to perform all of the optimization methods discussed in this section.
However, there is nothing wrong if you want to try them one by one so that your website loads faster. The following is a list of ways that will be discussed:
- Image optimization
- Enable Gzip compression
- Enable caching
- Remove unused plugins
- Limit the number of posts per page
- Use embed for video
- Perform browser caching leverage
- Use a CDN
1. Image Optimization
You can upload multiple images to the website. Moreover, websites that lack visual elements also don’t look attractive to visitors.
It’s just that you have to remember to optimize every image file that is inserted into the website.
How to? One of them is to use a JPEG-type file. Compared to PNG, these file sizes tend to be smaller.
Apart from that, you also have to compress the image with a tool like TinyJPG. JPEG file sizes, which are generally small, can still be reduced by this technique.
2. Enable Gzip Compression
Gzip compression is a way to compress the size of your website files, including CSS, HTML, JavaScript, and XML. By activating it, the server resources your website uses will automatically decrease.
To enable Gzip compression, you need two things:
- CPanel access
- Access the file manager in cPanel
cPanel is a control panel over the web hosting server you use. Usually, the username and password are provided when you purchase a hosting service.
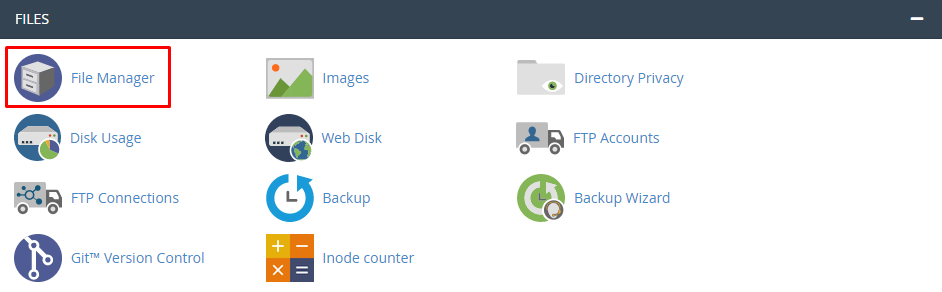
After entering the cPanel Dashboard, find and click File Manager.
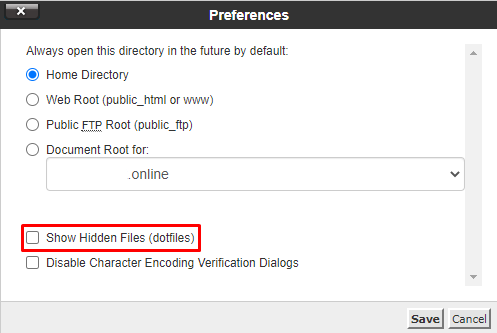
Then, open the public_html folder and locate the .htaccess file. If you can’t find the file, it’s most likely hidden.
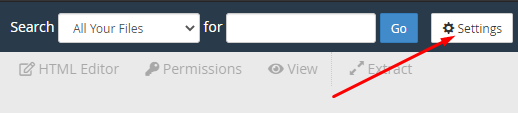
To display the .htaccess file, click the settings button in the upper right corner of the page.
Once the menu appears, click the Show hidden files checkbox as shown below. Then, click Save.
Your .htaccess file should now appear. Right-click on the file and select Edit. Inside the file, add the code below to enable Gzip compression.
<IfModule mod_filter.c>
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE “application/atom+xml” \
“application/javascript” \
“applicationhttps://techmaina.com/json” \
“application/ld+json” \
“application/manifest+json” \
“application/rdf+xml” \
“application/rss+xml” \
“application/schema+json” \
“application/vnd.geo+json” \
“application/vnd.ms-fontobject” \
“application/x-font-ttf” \
“application/x-javascript” \
“application/x-web-appmanifest+json” \
“application/xhtml+xml” \
“application/xml” \
“font/eot” \
“font/opentype” \
“image/bmp” \
“image/svg+xml” \
“image/vnd.microsoft.icon” \
“image/x-icon” \
“text/cache-manifest” \
“text/css” \
“text/html” \
“text/javascript” \
“text/plain” \
“text/vcard” \
“text/vnd.rim.location.xloc” \
“text/vtt” \
“text/x-component” \
“text/x-cross-domain-policy” \
“text/xml”
</IfModule>
</IfModule>If so, save the .htaccess file.
3. Enable Caching
Caching is the process of temporarily storing website page data in the browser. With it, the browser does not need to repeatedly request data from the page being accessed, unless the cache is cleared. Automatically, fewer server resources are used.
Activating caching is not difficult. You can simply use a plugin like LiteSpeed Cache. To learn how to set up and use it, you can read our article about this plugin.
4. Remove Unused Plugins
The convenience that the plugin provides is tantalizing. It’s not uncommon for those who want to install various plugins on their website.
However, as discussed in the section on the causes of a slow website, the number of plugins has an effect on loading speed. Not only are plugins active, but also inactive ones.
So, if you already have a lot of plugins, you need to weigh their benefits. Use those that are most needed, then disable and delete everything else.
5. Limit the Number of Posts on the Main Page of the Blog
If your website has a blog, maybe you want to have lots of posts on its main page. Of course, so that visitors feel more at home on the website.
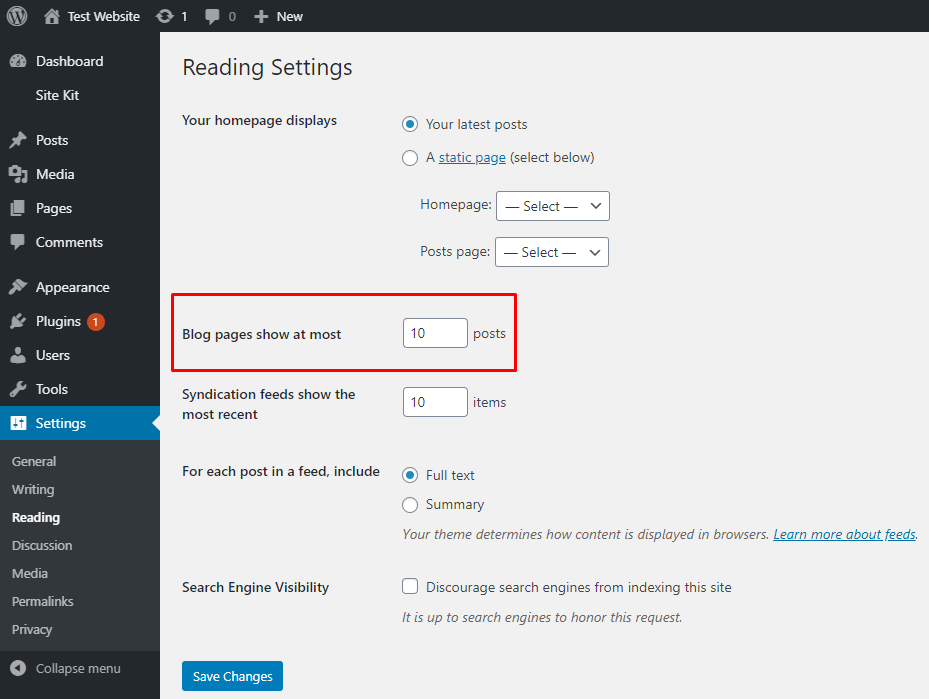
Unfortunately, this will slow down the loading of the main blog page. So that the posts displayed are not too many, you need to change the WordPress settings.
To do this, click Settings> Reading in the WordPress sidebar. Look at the image below.
In the column to the right of the Blog, pages show at the most text, specify the number of posts you want to display. If so, click the Save Changes button at the bottom of the page.
6. Use Embed for Video
Embedding a video is a way to present a video without uploading it on your website. Instead, you are using a video that has been uploaded to a platform. Youtube and Vimeo, for example.
Compared to storing videos on a website server, this method is much more practical and doesn’t take up bandwidth.
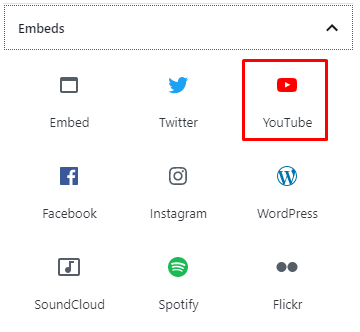
In the Gutenberg WordPress editor, embedding videos is very easy. You just have to select the embed block as shown below.
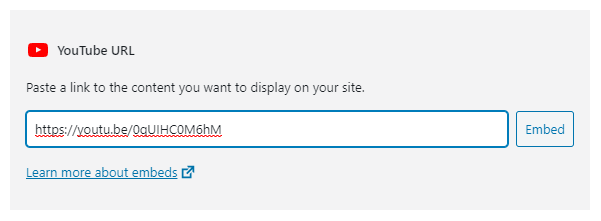
Then, type the video URL in the column provided and click Embed.
7. Perform Leverage Browser Caching
Leverage browser caching is actually similar to that of activating the cache earlier. However, this method allows you to determine the length of time the cache is in the visitor’s browser.
In order to leverage browser caching, open the .htaccess file. Then, enter the code below into it.
## EXPIRES CACHING ##
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg “access 1 year”
ExpiresByType image/jpeg “access 1 year”
ExpiresByType image/gif “access 1 year”
ExpiresByType image/png “access 1 year”
ExpiresByType text/css “access 1 month”
ExpiresByType application/pdf “access 1 month”
ExpiresByType text/x–javascript “access 1 month”
ExpiresByType application/x–shockwave–flash “access 1 month”
ExpiresByType image/x–icon “access 1 year”
ExpiresDefault “access 1 month”
</IfModule>
## EXPIRES CACHING ##As you can see, next to each file type is “access x year/month” . Replace x for the duration you want.
8. Use a CDN
CDN or content delivery network is a network of servers located in various countries. Its function is to send content on the website to the visitor’s browser from the nearest server.
By using a CDN, the load on the website server will be reduced and the loading is faster.
CDN is very useful if your website visitors come from various parts of the world. Thanks to this, visitors from the United States can still quickly access your website with servers in Indonesia.
9. Always Update WordPress
One of the reasons for a slow website that is not getting enough attention is the WordPress version. Each CMS update provides performance improvements. Therefore, updating your WordPress version can also speed up website loading.
Mobile vs Desktop Website Speed Optimization: Which One Should Come First?
Of course, website visitors do not only come from desktop browsers but also mobile.
In fact, a study shows that in 2018, 58 percent of website visitors in the United States came from mobile devices. A large number when compared to the number of desktop website visitors in the same year, which is 42 percent. The number will continue to increase per year.
- Mobile devices have become a place of shopping – Many people use mobile devices as a means to find their needs.
- Google likes mobile-friendly websites – Google uses mobile-friendly as a ranking factor. This means that your website must be easily accessible on mobile devices so that it can easily appear in search results.
- Many websites have been optimized for mobile devices – 80 percent of the websites are mobile-friendly. If you don’t immediately set up your website for visitors from mobile devices, they will move on to another website.
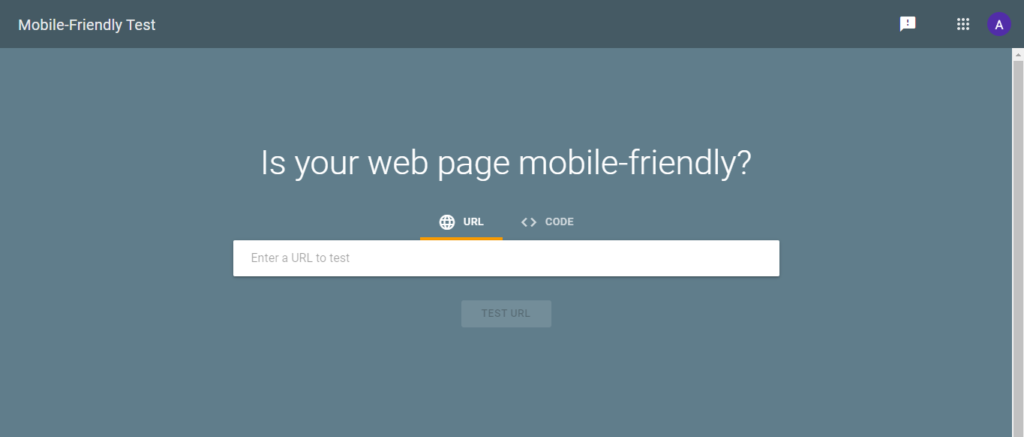
So, is your website mobile-friendly? You can find out with the Mobile-Friendly Test from Google.
To use this Mobile-Friendly Test, all you have to do is type in the website URL. The tool will access images, JavaScript, and CSS files on your website to determine the results.
4 Ways to Optimize Mobile-Friendly Websites
If it turns out that your website is not yet mobile-friendly, you need to do additional optimization. In addition to the nine methods previously discussed, do the following tips:
- Install a responsive theme
- Avoid pop-ups
- Take advantage of AMP
- Display a simple menu
1. Install Responsive Themes
Before responsive themes became trending, website owners had to create two desktop and mobile versions for their sites.
Automatically, this method requires the website owner to create a redirect from the desktop website URL to the mobile URL.
Although trivial, unfortunately, redirects also affect the loading speed of the website.
Well, a responsive theme provides a display that can adapt to different screen sizes. With it, all you have to do is create a version of your website that looks neat and loads fast. Both on desktop and mobile.
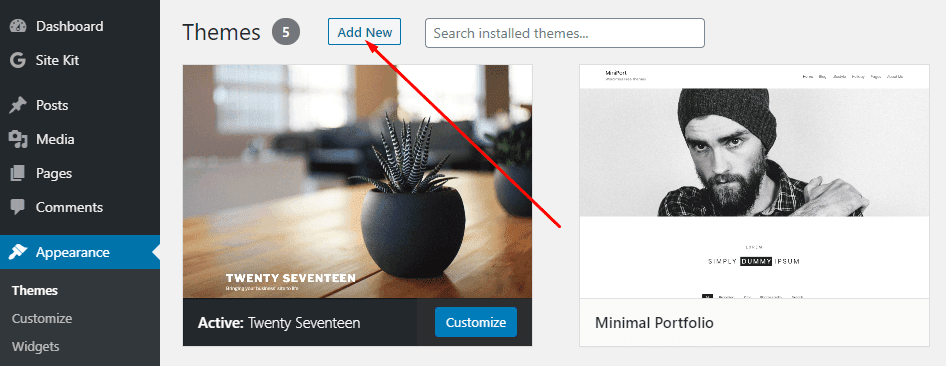
You need to remember that not all WordPress themes are responsive. To find responsive themes, you can click Appearance> Themes in the WordPress sidebar. Then, click Add New.
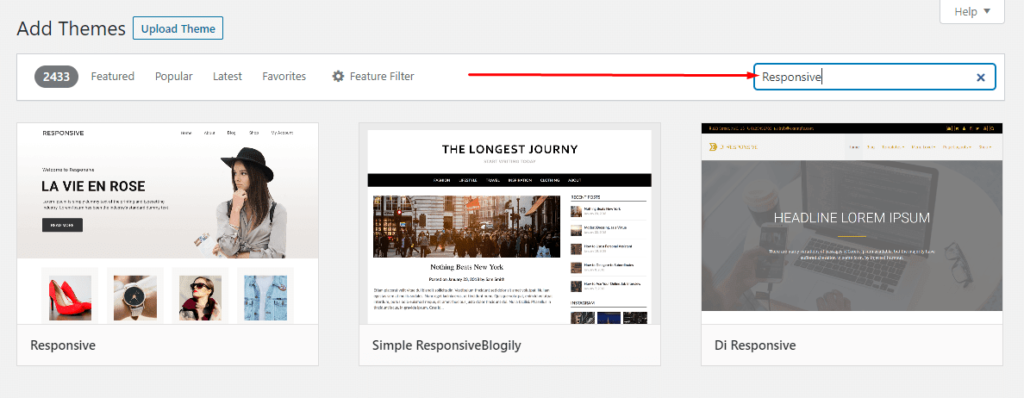
On the theme search page, type the keyword “responsive” in the search bar. You will find thousands of responsive themes here.
2. Avoid Pop-ups
Banners or pop-up forms are often used on desktop websites. For example, for promotions or email list forms.
However, the use of pop-ups on mobile websites should be avoided. Why? With a mobile device screen that is far small, the appearance of a pop-up will actually cover the content of the website.
Not to mention if the pop-up is difficult to close. Visitors might get upset and leave the website.
3. Take Advantage of AMP
AMP or accelerated mobile pages is the way Google recommends making mobile websites load faster.
Apart from enabling caching in mobile browsers, AMP has several other functions, namely:
- Limits image resolution
- Change the image format to fit the display of the mobile device
- Lower image quality
Thus, AMP reduces the page size of the website significantly. Besides loading so fast, visitors’ internet quota is also more efficient.
4. Show Simple Menu
On desktop websites, you can display many website elements thanks to the large screen resolution.
An example is the main page of the TechMaina blog, where you can see navigation menus, search bars, and social media account link icons.
However, mobile device screens are too small to display these elements. As a result, you have to simplify the menu for the mobile website. An example is the mobile version of the TechMaina blog below.
In this mobile version, the TechMaina blog only displays a list of posts. The header is also very small.
There is a logo in the middle, a menu button in the left corner, and a search button in the right corner.
All the navigation menus you saw earlier on the desktop version are hidden inside this button.
So, you can give an example of the trick to simplify the design of this website. Not only so that the website is easy to understand, but also to speed uploading.
Apart from these four methods, there are still other tips you can do to make your website optimized for mobile devices.
Ready to Speed Up Website Loading?
It is highly recommended that you speed to upload the website. Not only so that the website is crowded with visitors. By increasing your website speed, you can also:
- Convert more potential customers
- Increase business income
- Ensuring consumer comfort while on your website
- Build consumer trust in your business
In order to know the speed of your website, you can use the tools mentioned in this article, such as Pingdom, Google PageSpeed Insights, and GTMetrix.
Only after knowing the speed status, you can use the methods discussed in this article.
We hope that this discussion about website speed can help you to be even more successful.
If you have questions, do not hesitate to leave a comment in the column provided.


























![How to Write Good Article for Blog Step-by-Step Guide [2025] How to Write Good Article for Blog Step-by-Step Guide](http://www.aecargo.com/?big=wp-content/uploads/2022/01/How-to-Write-Good-Article-for-Blog-Step-by-Step-Guide-218x150.png)
![Get to Know White Hat SEO Techniques and Benefits [2025] Get to Know White Hat SEO Techniques and Benefits](http://www.aecargo.com/?big=wp-content/uploads/2022/03/Get-to-Know-White-Hat-SEO-Techniques-and-Benefits-218x150.png)
![How To Increase Your Domain Authority And Page Authority [2025] How To Increase Your Domain Authority And Page Authority](http://www.aecargo.com/?big=wp-content/uploads/2022/03/How-To-Increase-Your-Domain-Authority-And-Page-Authority-218x150.png)
![10+ Best RAM & Cache Cleaner Apps for Android [2025] Best RAM & Cache Cleaner Apps for Android](http://www.aecargo.com/?big=wp-content/uploads/2022/03/Best-RAM-Cache-Cleaner-Apps-for-Android-100x70.png)
![How to Hide Whatsapp Online Status While Chatting [2025] How to Hide Whatsapp Online Status While Chatting](http://www.aecargo.com/?big=wp-content/uploads/2021/12/How-to-Hide-Whatsapp-Online-Status-While-Chatting-100x70.png)
![Get Latest Free Minecraft Premium Account [2025] Get Latest Free Minecraft Premium Account](http://www.aecargo.com/?big=wp-content/uploads/2021/03/Get-Latest-Free-Minecraft-Premium-Account-100x70.jpg)
![How To Fix: Input Not Supported on Monitor Error [2025] How To Fix Input Not Supported on Monitor](http://www.aecargo.com/?big=wp-content/uploads/2021/02/How-To-Fix-Input-Not-Supported-on-Monitor-100x70.jpg)
![How to Write Good Article for Blog Step-by-Step Guide [2025] How to Write Good Article for Blog Step-by-Step Guide](http://www.aecargo.com/?big=wp-content/uploads/2022/01/How-to-Write-Good-Article-for-Blog-Step-by-Step-Guide-100x70.png)